要素に設定されているイベントを調べよう
最近こんな気持ちになった。
ファイルを分けてグローバル変数でコード共有してるのは10000000000歩譲って目をつぶるとして
— ☃️ゆず☃️ (@yuzu_441) 2016年12月1日
このイベントがどこで設定されてるかだけ教えて欲しい
仕事で前任者が残していった負債プログラムなどを解析する際の強い味方のデベロッパーツール。
そのデベロッパーツールを使って要素に設定されているイベントを調べることができます。
以下のcodepenはピカチュウのアイコンをクリックするとアラートが出る仕様です。
See the Pen EventTitleSample by yuzu (@yuzu441) on CodePen.
設定されているEventを調べる
Google Chromeのデベロッパーツールを使って調べる (Google Chrome バージョン 55.0.2883.75 64-bit)
Event Listenersタブの機能
開発者ツールを開いてElementsタブを選択すると右か下に、その要素の情報を表示するパネルが表示されます。
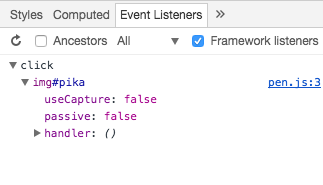
そのパネルのEventListenersを開くとイベントの一覧が表示される。

- Ancestors 祖先
- 親要素も辿って設定されているEventを見れる。
- Framework Listeners
- これよくわかってない
実際に調べる
ピカチュウのクリックイベントを調べてみましょう。
デベロッパーツールでピカチュウを選択して、EventListenersタブを見ると設定されているclickイベントが表示されます。
(ピカチュウにカーソルをあてて、右クリック検証でもいい)

項目を開いていってhandlerを右クリックしShow Function Definitionを選択すると、その関数の定義に移動することができます。


Firefoxの場合
Firefoxの場合は開発ツールを開いて、調べたい要素に選択をあわせると要素の横にevというのが表示されるので、それをclickするとイベントのコード等が表示される。

まとめ
アーキテクチャがしっかりしてないjQueryのコードで困るのが、どこでイベントが設定されてるかが全くわからない所なので、この機能のおかげでかなり助かった。
これを使って負債プログラムの解析速度上げて、もっと生産性を上げて行きたいと思います。