homebrewでnginxをインストールした時のデフォルトrootの場所
homebrewでnginxをインストールしてnginx.conf見るとroot htmlが指定されているんだけど、どこかわからなかったので調べたメモ。
homebrewでインストールしたnginxの初期rootはここにあって`/usr/local/Cellar/nginx/1.10.2_1/html`
— ☃️ゆず☃️ (@yuzu_441) January 21, 2017
ここにリンク貼られてる`/usr/local/var/www`
最初htmlってディレクトリがあると思ってfind / -name 'html' -type dで検索してたせいでハマった…
htmlはディレクトリじゃなくてシンボリックリンクだったのね…
2016年まとめ
気づいたら2016年ももう終わりですね…
本当に1年あっという間に終わってしまいましたが自分なりに振り返り
tl;dr
学生生活が終わった
4月に大阪の中小企業に入社しました。
去年のまとめでは速攻クビになるかと思ったけど、なんとか職業NEETではない状態で2017年を迎えられそうです。
入社してすぐ組み込み研修(C言語)があったのですが、内容が初心者向けだったり苦手意識があったりで、同期との仲は深まったがエンジニアとしては特に成長がなく、Webにもっと力入れて行こうと決心した時間だった。
社員数はそんなに多くないので、社内で一番のJSできるマンが当面の目標。
イベントに登壇デビューした
twitterでつぶやいてたら「出てみる?登壇者探してるけど」と声をかけてもらって出ることになった。
行く時は割りとルンルンで行ってたけど、着いたら会社の先輩見に来てるし、すごい緊張したのすごい覚えてる。
向かってるところ
綺麗なお姉さんがいると噂のつるやゴルフ本店だ!w
— ☃️ゆず☃️ (@yuzu_441) April 6, 2016
現地到着後
きてしまった感強い
— ☃️ゆず☃️ (@yuzu_441) April 6, 2016
緊張してきて帰りたさマッハww
— ☃️ゆず☃️ (@yuzu_441) April 6, 2016
HTML5 Conferenceに行きました
会社が交通費出してくれるというので東京電機通信大学で行われたHTML5 Conferenceに参加した。
前日入りすればいいのに、何を思ったか当日入りしてしまったのは失敗だった。
くそねみー
— ☃️ゆず☃️ (@yuzu_441) September 2, 2016
東京行くのに財布に1000円しか入ってないやつwwwww
— ☃️ゆず☃️ (@yuzu_441) September 2, 2016
いろんなこと知れたし、友達に会えたし、控えめに言って最高だった。
唯一の後悔としては、憧れの人が目の前にいたのに声すらかけれないチキン振りを発揮してしまった。
憧れの人が目の前にいる #html5j
— ☃️ゆず☃️ (@yuzu_441) September 3, 2016
そして最後のクイズ大会でchromebookもらって、持って帰るの苦労するって嬉しい悲鳴を上げながら帰宅した。
(飛行機乗るときだけはカバンに入らなくて焦ったww)
ChromeBookいただきました!
— ☃️ゆず☃️ (@yuzu_441) September 3, 2016
ありがとうございます!!!#html5j #html5j_h pic.twitter.com/DdAKUF4zkq
ReactJS始めた
お仕事で関わったプロジェクトの1ページをReactで書き直した。
ここでReact最高かよって思って、fluxの勉強を始めた。
fluxの実装はいろいろあって、とりあえずfacebook/fluxとreduxを触ってみようと思って触ってる。
fluxのアーキテクチャについて勉強してて、ちょっと使いたいときは上の2つはオーバースペックすぎる気がするので、ここらへん使ってみたい。
まとめと来年度やりたいこと
社会人になって、会社マネーでいろいろ経験させてもらった1年だった。
2017年は、周りに英語できる人増えてきて英語圧力を感じてきてるので、英語ストレスを感じ始める前に少しでも理解できるようになりたいと思ってる。
ただ以下の本で始めるくらい、すでに苦手意識があるので先はとても長そう。。

- 作者: 向山淳子,向山貴彦,studio ET CETRA,たかしまてつを
- 出版社/メーカー: 幻冬舎
- 発売日: 2001/12/20
- メディア: 単行本
- 購入: 64人 クリック: 809回
- この商品を含むブログ (169件) を見る
そして、2015年くらいからscalaやるやる詐欺してるのでいい加減ちゃんと勉強したい。
会社にはscalaやると言ったら案件ないぞと言われましたが、気にせずscala勉強するぞ!!って強い気持ちを持っていきたい。
要素に設定されているイベントを調べよう
最近こんな気持ちになった。
ファイルを分けてグローバル変数でコード共有してるのは10000000000歩譲って目をつぶるとして
— ☃️ゆず☃️ (@yuzu_441) 2016年12月1日
このイベントがどこで設定されてるかだけ教えて欲しい
仕事で前任者が残していった負債プログラムなどを解析する際の強い味方のデベロッパーツール。
そのデベロッパーツールを使って要素に設定されているイベントを調べることができます。
以下のcodepenはピカチュウのアイコンをクリックするとアラートが出る仕様です。
See the Pen EventTitleSample by yuzu (@yuzu441) on CodePen.
設定されているEventを調べる
Google Chromeのデベロッパーツールを使って調べる (Google Chrome バージョン 55.0.2883.75 64-bit)
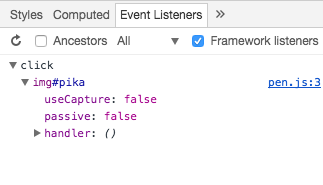
Event Listenersタブの機能
開発者ツールを開いてElementsタブを選択すると右か下に、その要素の情報を表示するパネルが表示されます。
そのパネルのEventListenersを開くとイベントの一覧が表示される。

- Ancestors 祖先
- 親要素も辿って設定されているEventを見れる。
- Framework Listeners
- これよくわかってない
実際に調べる
ピカチュウのクリックイベントを調べてみましょう。
デベロッパーツールでピカチュウを選択して、EventListenersタブを見ると設定されているclickイベントが表示されます。
(ピカチュウにカーソルをあてて、右クリック検証でもいい)

項目を開いていってhandlerを右クリックしShow Function Definitionを選択すると、その関数の定義に移動することができます。


Firefoxの場合
Firefoxの場合は開発ツールを開いて、調べたい要素に選択をあわせると要素の横にevというのが表示されるので、それをclickするとイベントのコード等が表示される。

まとめ
アーキテクチャがしっかりしてないjQueryのコードで困るのが、どこでイベントが設定されてるかが全くわからない所なので、この機能のおかげでかなり助かった。
これを使って負債プログラムの解析速度上げて、もっと生産性を上げて行きたいと思います。