要素に設定されているイベントを調べよう
最近こんな気持ちになった。
ファイルを分けてグローバル変数でコード共有してるのは10000000000歩譲って目をつぶるとして
— ☃️ゆず☃️ (@yuzu_441) 2016年12月1日
このイベントがどこで設定されてるかだけ教えて欲しい
仕事で前任者が残していった負債プログラムなどを解析する際の強い味方のデベロッパーツール。
そのデベロッパーツールを使って要素に設定されているイベントを調べることができます。
以下のcodepenはピカチュウのアイコンをクリックするとアラートが出る仕様です。
See the Pen EventTitleSample by yuzu (@yuzu441) on CodePen.
設定されているEventを調べる
Google Chromeのデベロッパーツールを使って調べる (Google Chrome バージョン 55.0.2883.75 64-bit)
Event Listenersタブの機能
開発者ツールを開いてElementsタブを選択すると右か下に、その要素の情報を表示するパネルが表示されます。
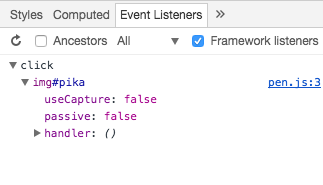
そのパネルのEventListenersを開くとイベントの一覧が表示される。

- Ancestors 祖先
- 親要素も辿って設定されているEventを見れる。
- Framework Listeners
- これよくわかってない
実際に調べる
ピカチュウのクリックイベントを調べてみましょう。
デベロッパーツールでピカチュウを選択して、EventListenersタブを見ると設定されているclickイベントが表示されます。
(ピカチュウにカーソルをあてて、右クリック検証でもいい)

項目を開いていってhandlerを右クリックしShow Function Definitionを選択すると、その関数の定義に移動することができます。


Firefoxの場合
Firefoxの場合は開発ツールを開いて、調べたい要素に選択をあわせると要素の横にevというのが表示されるので、それをclickするとイベントのコード等が表示される。

まとめ
アーキテクチャがしっかりしてないjQueryのコードで困るのが、どこでイベントが設定されてるかが全くわからない所なので、この機能のおかげでかなり助かった。
これを使って負債プログラムの解析速度上げて、もっと生産性を上げて行きたいと思います。
行ってみたいコワーキングスペース@大阪
家にいると集中力が続かず、ゲームしたりしてしまうので、大阪のコワーキングスペースについて調べてみた。
想定としては、1日5〜6時間作業する想定です。
注意
情報は調べた当時、唯一の体験談も行った当時のものなので、現在提供されているサービスとは違う可能性があります。
THE DECK:堺筋本町
いきなりコワーキングスペースというかFabSpaceなところ。唯一行ったことある。OPENからそんなに経ってないから綺麗。
CoLabo:難波
- 料金
- 9時間 1200円
- 時間
- 8:00 ~ 22:00
- その他
- wifi
- ドリンク2杯
- カフェオレ、カフェモカなどのHOTコーヒー
Blue+:梅田
サイト見てたらscansnapを無料で貸してくれそう。
- 料金
- 1日 1500円
- 時間
- 9:00 〜 22:00
- その他
- wifi
- snapsnap借りれる(らしい
D-SPOT:本町
- 料金
- 1日 1000円
- 時間
- 9:00 〜 19:00
- その他
JUSO Coworking:十三
コワーキングスペースにキッズスペースがあるらしいw
行ってみたいけど、十三で遠いし、土日は開いてないっぽいので仕事首にならないと行くことなさそう…
- 料金
- 1日 1080円
- 時間
- 月・火・木・金
- 10:00 〜 18:00
- 水
- 10:00 〜 21:00
- 月・火・木・金
- その他
- wifi
- フリードリンク
コモンルーム中津:中津
- 料金
- 1日 1500円
- 時間
- 平日: 9:00 〜 20:00
- 土曜: 9:00 〜 18:00
- その他
- wifi
- フリードリンク
- コーヒー
- お茶
- ジュース
Shinsaibashi Join:心斎橋
ホワイトボード無料で借りれるらしいの良さげ。
- 料金
- 7時間 1000円, 1日 1500円
- 時間
- 9:00 〜 22:00
- その他
- wifi
- フリードリンク
- ホワイトボード
*1:注意書きでドリンクサラダバー300円って書いてたから別料金?
自分の環境に最適なプルリクを考えてる話
会社でgitbucketサーバを立てる許可が出たので、環境を整えたりしながら運用について考えてる。 そこでプルリクエストが人によって書き方がバラバラだと、読む方はもちろん書く方も辛いな?と思ったので、フォーマットを作ろうと思って書き始めた。
まだ実際に運用はできてないけど、今後この方針でやっていきたいなとは思ってる。
TL;DR
- 色々参考にする
- 欲しい情報を洗い出す
- フォーマットを考える
- 運用ルールを決める
- 布教する
いろんなものを参考にして、自分たちに必要な情報をフォーマットにしたがって作ることで、考えることを減らして属人性を無くしたい。最終的には楽をしてチームをハッピーに。
参考にする
現代においてプルリク開発は当たり前なので、先人たちがやってることから良さそうな所をインスパイアされる。
それぞれ気になった所とか差分で
参考1
- 目的
- 実装の目的を1行くらいで
- やったこと
- 実装の内容を箇条書きで書く
画像とか使って変更点をわかりやすくしてていいなと思った。
参考2
- 欲しいフィードバックを明確にする
- ユーザを指定する場合(
@yuzuみたいな)はなぜmentionしたのかを書く
参考3
プルリクエスト作成時に書かなければいけない情報が多すぎると、プルリクするのが嫌になってしまいますし、少なすぎるとレビューの効率が悪くなったり、実装抜けを見抜けなかったりすることがあると思います。
まさにその通りだと思う。特に自分は怠惰担当を自称するくらい面倒くさがりなので辛いと思ったら続かない。仕事だから書くけど…というモチベーションで開発するのはしんどいので、会社で?チームで?妥協点を探すのがいいと思う。
欲しい情報
まずはプルリクエストで欲しい情報を洗い出してみる。
- 概要
- 1行くらいで
- 該当issue
- Redmineが使われているので、該当チケットへのリンク
- 変更点
- 何を作ったのか、何を変えたのかを箇条書きで
- 技術的な内容もここに
- 画面変えたらスクショ撮って貼るの良さそう
- レビューポイント
- レビューして欲しい所を書く
- 「ここの実装どう思う?」「○○の部分こんな感じでいいですか?」
- メンション
- なぜメンションしたのか
レビューポイントとメンションは同じにしてもいい気がする。 誰に、何を、確認してほしいのかってのが明確になるんじゃないかなと思うけど、そこらへんはやってみてKPTみたいな振り返りの機会で考えたい。
フォーマットを考える
# プルリク概要 ここに概要を1行くらいで書く - 関係のあるRedmineのチケットを - 箇条書きで書いてリンク付ける # 変更点 - ○○を△△にした - □□を使って、××を実現 - のように箇条書きで # レビューのポイント - □□を導入してみたので導入部分について特に @yuzu に意見をいただきたいです - とかこんな感じ想定 # メンション @yuzu さん □□のhoge部分が気になるのですが、うまい実装ありますか? @team □□初導入のため一度目を通すようにお願いします
フォーマットもgitbucketに置いて変更リクエストとか出せるようにするのもいいかもね
運用ルール
- できるだけ絵文字使う
- [WIP]にはレビューして欲しい所を書く
- レビューはするけど、マージはしない
- その日の作業その日の内に
- etc...
絵文字を使う
会社のslackで絵文字使う人がいて、その人の発言見てると明るい感じになっていいなと思ったので、積極的に絵文字使っていくほうがレビューする人も、レビューされる人も、斜め読みする人も気分いいと思う。*1
✨✨✨✨✨ LGTM!!!✨✨✨✨✨
このくらいのテンションで使うといいかなと。
[WIP]にはレビューして欲しい所を絶対に書く
Work in Progressにはレビューして欲しいポイントを絶対に書く!
どこをレビューして欲しいのかって考えるのめんどくさくない?
レビューはするけど、マージはしない
フォーマットに従っていないプルリクはマージしない。
フォーマット作る意味がなくなってしまうので書くことを強制する。
ただ厳しすぎるのも…と思うので、レビューくらいはしてやってもいいのではと思わなくもない。結局マージされないんだから最初からちゃんと書こうって方向に持っていきたい。
その日の作業その日の内に
1つ1つのプルリクを小さく保ちたい。なのでその日の汚れその日のうちにその日の作業は(できれば)その日のうちに。
時間が開くと変更点も大きくなってレビューするのも大変だし。。。
布教する
いろいろ考えても使われないと意味がない!
なので手間と得られるメリットの折り合いを付けれる部分を運用しつつ探って行くのがいいかな。
開発文化を作るって思いながら長い目で考えていこうと思う。
まとめ
新卒入社で偉そうなこと言える立場ではないけれど、後輩と開発環境よくするという約束をしてしまったので、わかってないやつが、わかってないなりに頑張ってる。
以下、苦しんでる様子
サーバ関連の勉強してこなかったので知識がなく、進捗がすごい悪い
— ゆず☕️ (@yuzu_441) 2016年9月27日
結構時間かけたけど、gitbucketとjenkinsを、jenkinsのgitbucket-pluginで繋げなかった
— ゆず☕️ (@yuzu_441) 2016年9月28日
pushされた時にリクエスト投げるまではしてるっぽいから
— ゆず☕️ (@yuzu_441) 2016年9月28日
jenkinsかgitbucket-pluginだと思うんだけど
どれも初めて触るからよくわからん…